
Here are the web pages on my website that play music:
---------- COMMUNITY-MUSIC.HTML: 207
Index.html is my home page, and it has a nice dropdown box for selecting songs:

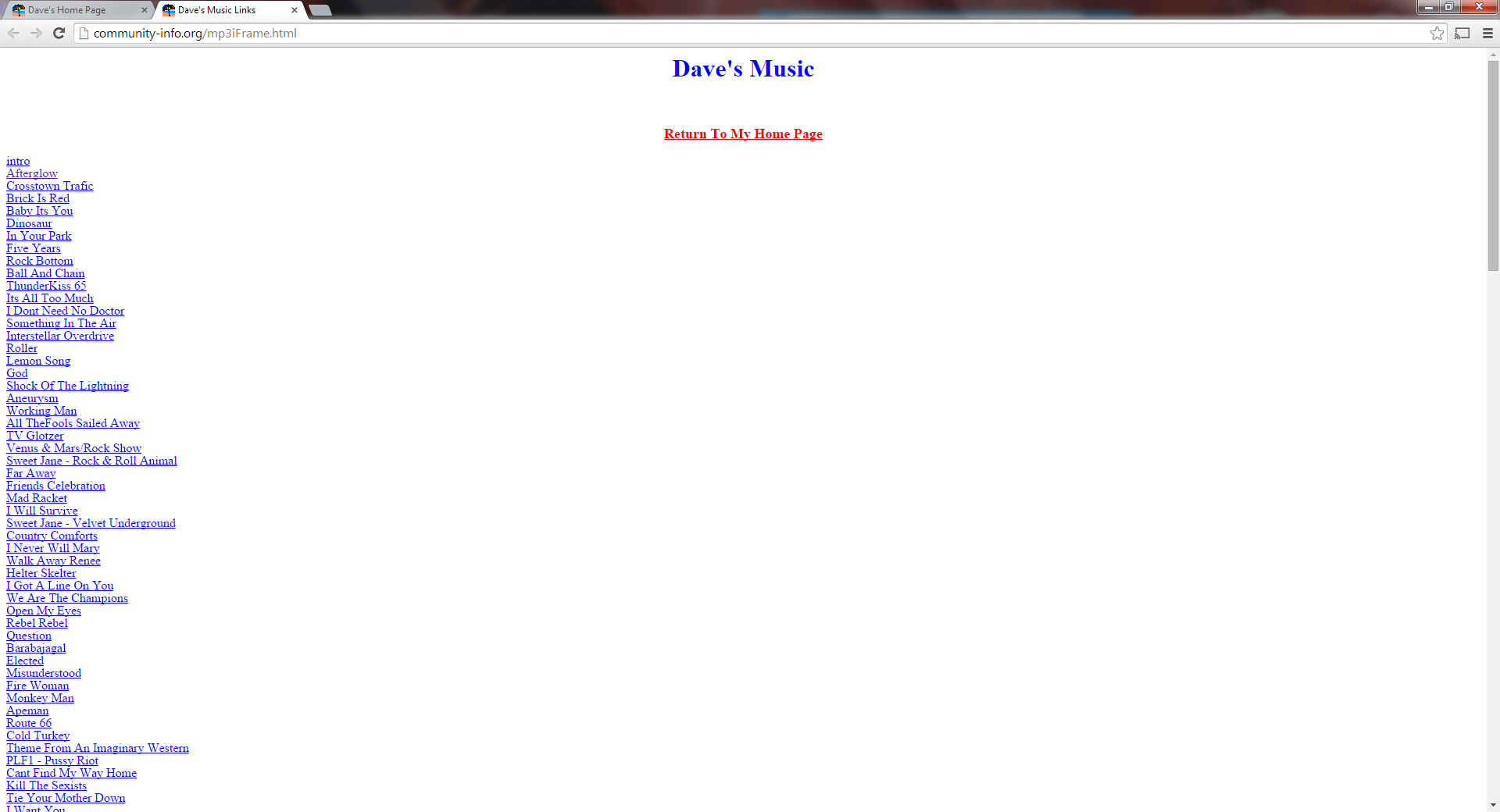
If you click on the link that says Links to Dave's Music and mp3s Found Around the Internet, you get the page mp3iframe.html:

...and you can see the music is presented as links. Instead of listening to the music as streaming audio, you can listen to it on your own music player. So, I have to write the html differently for the two pages (and other pages, too) since they present the music differently. At the beginning of this blog I stated that I have 5 web pages that play music; actually 4 web pages and 1 page for playing in Windows Media Player (music.m3u is loaded when the user brings up my home page on IE 8 or earlier version of IE). This means that if I add a song to my collection I have to edit 5 files. That's actually what I've been doing, and I got tired of it.
One way out of this dilemma is to use a SSI; a Server Side Include. Include files are html files that you tack on or insert into another html file. A common example is a web page header (and footer). If you want to give all of the web pages on your website a similar look, you can create a header file and prepend it to all of your web pages. You can also create a footer that is appended to the same web pages. This give a nice look of uniformity to your website, so when a visitor clicks one of your links, it's obvious that he/she is still on your website. If the music was rendered the same way on each of the 4 web pages I listed at the beginning of this blog, then I could use an include file, but then they'd all have music as a dropdown list (or a list of links, if I decided on that). If I had a long list of links on my home page, how would that look? If I had a dropdown list of streaming music on the mp3iframe page, it would no longer serve it's purpose, as a way to play music if your web browser can't stream music.
There is a solution! You can list the songs in a file that uses a format called JSON; JavaScript Object Notation. Here's a partial snapshot of the JSON file I created (music.txt):
{
"u001":{ "song": "music/duckinjuries.wav", "name": "intro"},
"u002":{ "song": "music/Afterglow.mp3", "name": "Afterglow" },
"u003":{ "song": "music/CrosstownTraffic.mp3", "name": "Crosstown Trafic" },
"u004":{ "song": "music/BrickIsRed.mp3", "name": "Brick Is Red" },
"u005":{ "song": "music/BabyItsYou.mp3", "name": "Baby Its You"
}
}
Each song is represented by a JSON object; object u001, object u002, etc. Of course the numbering scheme I'm showing for music.txt is un-maintainable. I need to reverse the order of the uXXX numbers; the highest number needs to be at the top of the list, because I add songs like I'm pushing down on a stack structure. Each object consists of two associative arrays; song:the_song_url, and name:the_name_of_the_song. When each page that plays music loads, it runs a JavaScript that parses out the music.txt file and builds a section on the web page that contains the music. E.g., my home page has this code:
<div id="nonIESelect">
<select onchange="changeSong()" id="SongList"></select>
<script>
var xmlhttp = new XMLHttpRequest();
var url = "music.txt";
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
var myData = JSON.parse(xmlhttp.responseText);
var select = document.getElementById("SongList");
for (var obj in myData)
{
select.options[select.options.length] = new Option(myData[obj].name,
myData[obj].song);
}
}
}
xmlhttp.open("GET", url, true);
xmlhttp.setRequestHeader("Content-type", "application/json", true);
xmlhttp.send();
</script>
</div>
The mp3iframe page has a JavaScript that creates a list of links. I also have some future plans for this. I plan on including another field in music.txt too hold the url of the album art, and make a simplification of my code that changes the background based on what song you play. There's even more to come, but you probably won't see a difference on my website; all the changes are too make it easier to maintain my website.